pbootcms模板如何增加百度地图
注册并认证百度地图开放平台:
前往https://lbsyun.baidu.com/进行注册认证,并在应用管理中,增加应用,选择浏览器端。
pbootcms模版修改
首先找到你要增加的模板,模板路径:template文件夹,比如要加到联系contact.html上,找打合适的位置,加上如下代码:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=请输入AK码"></script>
<style type="text/css">
#allmap {width: 100%;height: 400px;margin-top:20px;overflow: hidden;font-family:"微软雅黑";}
#allmap b{color: #CC5522;font-size: 14px; }
#allmap img{max-width: none;}
</style>
<div id="allmap"></div>
<script type="text/javascript">
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point({label:map}), 18);
var marker1 = new BMap.Marker(new BMap.Point({label:map})); // 创建标注
map.addOverlay(marker1); // 将标注添加到地图中
//marker1.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//创建信息窗口
var infoWindow1 = new BMap.InfoWindow("<b>{pboot:companyname}</b><br>地址:{pboot:companyaddress}<br>电话:{pboot:companyphone}");
marker1.openInfoWindow(infoWindow1);
//marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);});
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地
</script>
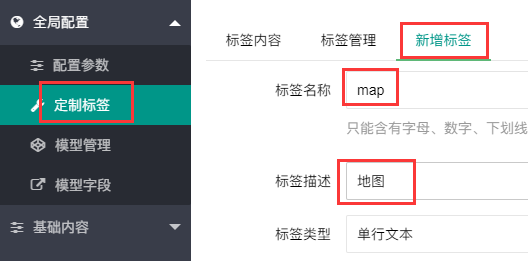
pbootcms后台设置
登录到后台 按下图设置:
设置后填写坐标:
坐标获取地址:http://api.map.baidu.com/lbsapi/getpoint/
大工告成
 趣由心生
趣由心生